- Autor: Jarda Majer
- 4 minut čtení
Proč je klíčové pro váš WordPress web používat child theme
style.css, případně přidávat nové funkce do functions.php, je zásadní mít zabezpečeno přepsání změn do původního stavu. Proto je vhodné vytvořit a mít nasazenou šablonu ve WordPressu Child Theme. Já osobně bez Child Theme nerealizuji žádný web, je to první věc, kterou dělám po instalací prázdného WordPressu.
A teď vám ukážu, jak takový child tehem krok za krokem vytvořit.Krok 1: Vytvoření základní struktury dětského tématu

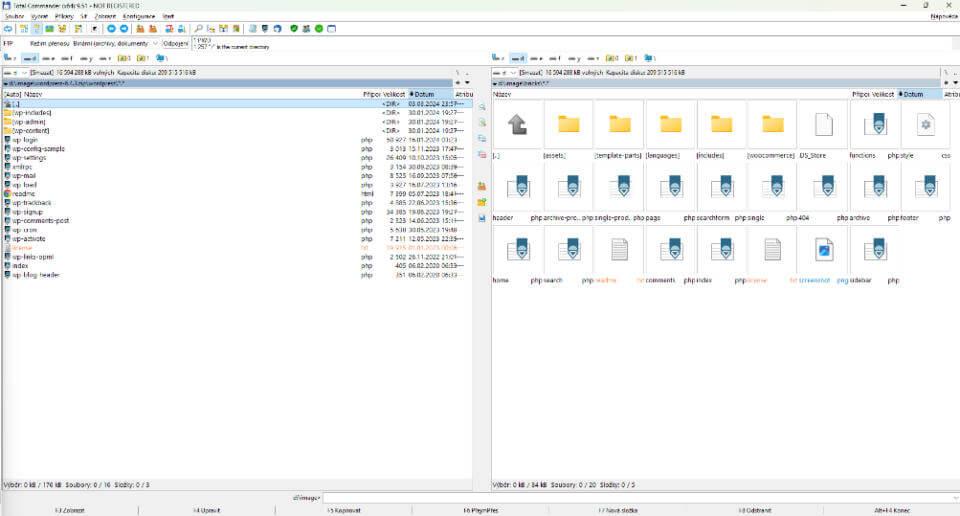
Nejdříve si na lokálním disku vytvoříme složku s názvem child-theme, kterou můžete pojmenovat podle svého výběru. Doporučuje se však použít název související s rodičovským tématem, například twentytwentyone-child pro dětské téma tématu Twenty Twenty-One. Případně si můžete novou složku pro dětské téma vytvořit přes FTP ve složce wp-content/themes vaší WordPress instalace. Později budete muset svou vytvořenou složku dětského tématu do tohoto umístění přes FTP zkopírovat.
Krok 2: Vytvoření souboru style.css
Dalším krokem je vytvoření souboru style.css ve vaší nové složce dětského tématu. Tento soubor musí obsahovat záhlaví s informacemi o vašem dětském tématu. Zde je příklad, jak by měl vypadat:
/*
Theme Name: Bricks Child Theme
Theme URI: https://bricksbuilder.io/
Description: Toto dětské téma používám pro
rozšíření rodičovského tématu Bricks.
Jméno autora: Jarda Majer | tel.: 777 989 407 |
e-mail: wordpress@jardamajer.cz
Author: Jarda Majer
Author URI: https://jardamajer.cz/
Template: bricks
Version: 1.1
Text Domain: bricks
*/
/*
Theme Name: Twenty Twenty-One Child
Template: twentytwentyone
*/
Já ovšem doručuji mít vyplněné všechny informace pro dobrou identifikaci pro pozdější použití.
Krok 3: Aktivace dětského tématu

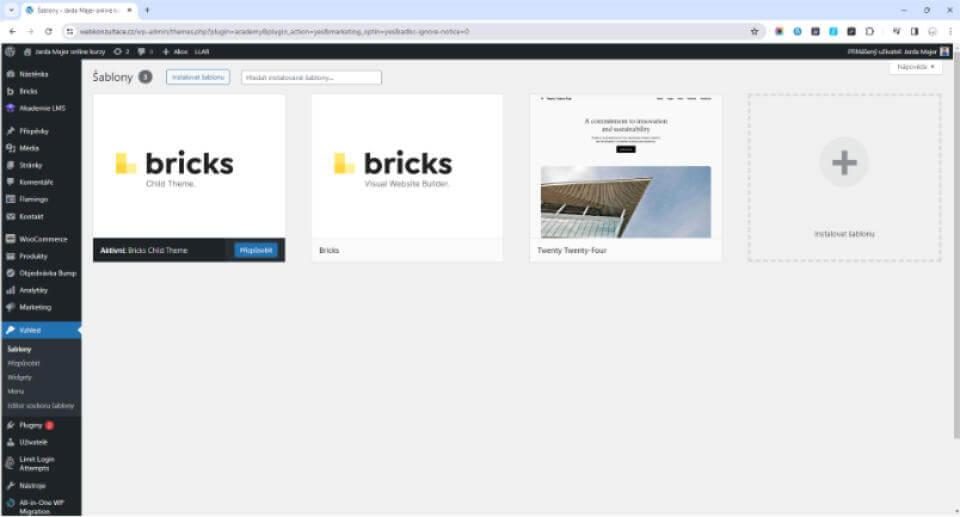
Po vytvoření souboru style.css je čas aktivovat vaše dětské téma. To můžete provést přímo z administračního rozhraní WordPress pod záložkou Vzhled > Témata.
Krok 4: Přizpůsobení a rozšíření dětského tématu
functions.php.Závěr
Vytvoření dětského tématu ve WordPressu je jednoduchý proces, který vám umožní bezpečně přizpůsobit a rozšířit vaše webové stránky. Tento průvodce vám poskytl základní kroky, jak začít, a nyní je na vás, abyste svou kreativitu uplatnili ve svém projektu.
na sociální sítě
Nevíte si rady? Potřebujete poradit?
Objednejte si WordPress konzultaci online.
Vysvětlím vám na sdílené obrazovce konkrétní postupy a zašlu video záznam.
Konzultace probíhá formou videokonference, zašlete požadavek s jakým tématem potřebujete poradit. Já si vyhradím čas a vysvětlím vám dané téma.
Autor Jarda Majer

Pro své zákazníky připravují kompletní prezentace na míru, nebo jednoduché stánky z dodaných podkladů. Mám za sebou realizaci několika e-shopů.
Obsah článku 4 minut čtení
Jarda Majer, IČ: 74083066
Zapsán v živnostenském rejstříku od roku 2005.
Bankovní spojení: 213751254/0300
Sídlo: Náměstí generála Knopa 1061, 564 01, Žamberk
Kancelář: J. Trnky 68, Frýdek Místek 736 01